Khác với Yahoo Blog các tiện ích, widget đều được có sẵn. Blogspot gần như mọi thứ người sử dụng đều phải tự thêm. Đều này làm một số người khi mới tiếp cận Blogspot gặp nhiều khó khăn.
Hôm này mình hướng dẫn mọi người một thủ thuật nhỏ làm hiển thị những lời bình luận của người khác (Recent Comments).
Nội dung chủ yếu chỉ là thêm vào một Widget
HTML/javascript và copy vào đó một đoạn mã để hiển thị nội dung lời bình
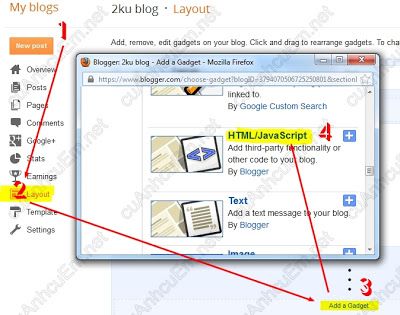
Bước 1: Chỉ cần vào layout thêm vào một widget
HTML/Javascript. Trong phần Layout sắp xếp widget này vào vị trí mà mình muốn.
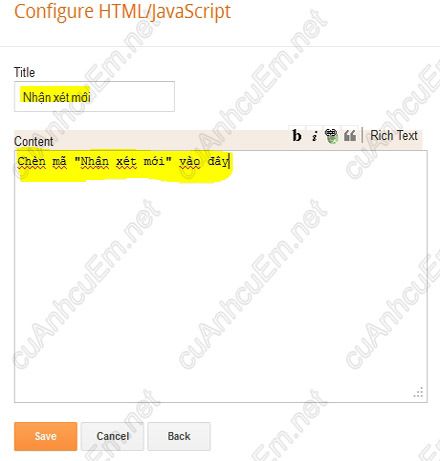
Bước 2: Hiệu chỉnh Widget này, đặt tên...
Trong phần nội dung các bạn copy đoạn mã dưới đây vào:
<script style=text/javascript
src="http://sokyha.googlecode.com/files/rccom.js"></script><script style=text/javascript >var
a_rc=10;var m_rc=false;var n_rc=true;var
o_rc=100;</script><script src=http://sokyha.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments
></script><style type=text/css>
.rcw-comments a {text-transform: capitalize;} .rcw-comments
{border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom:
7px!important;} #rcw-cr {font-family:
Arial,Tahoma;font-size:9px;padding-top:7px;display:block;}
</style>
Bạn chỉ cần thay đoạn http://sokyha.blogspot.com bằng đường link của blog mình. Số 10 quy định số nhận xét được hiện thị.
Vậy là xong, các bạn lưu lại và xem kiểm tra lại kết quả.
Một kiểu lời bình mới khác:
(Loại này không cần đính kèm file java theo do đó không sợ link chết về sau)
<ul><script style="text/javascript">
function showrecentcomments(json) {
for (var i = 0; i < 10; i++) {
var entry = json.feed.entry[i];
var ctlink;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
ctlink = entry.link[k].href;
break;
}
}
ctlink = ctlink.replace("#", "#comment-");
var ptlink = ctlink.split("#");
ptlink = ptlink[0];
var txtlink = ptlink.split("/");
txtlink = txtlink[5];
txtlink = txtlink.split(".html");
txtlink = txtlink[0];
var pttitle = txtlink.replace(/-/g," ");
pttitle = pttitle.link(ptlink);
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;}
else var comment = "";
var re = /<\S[^>]*>/g;
comment = comment.replace(re, "");
document.write('<li>');
document.write('<a href="' + ctlink + '">' + entry.author[0].name.$t + '</a>');
document.write('<br/>');
if (comment.length < 100) {
document.write(comment);
}
else
{
comment = comment.substring(0, 100);
var quoteEnd = comment.lastIndexOf(" ");
comment = comment.substring(0, quoteEnd);
document.write(comment + '...<a href="' + ctlink + '">(xem thêm...)</a>');
}
}
document.write('</li>');
}
</script>
<script src="http://sokyha.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments">
</script></ul>
(cuAnhcuEm)







LÀM NHƯ BẠN MÀ KHÔNG ĐƯỢC,BẠN NÓI RÕ HƠN NHÉ.RẤT MONG TRẢ LỜI!
Trả lờiXóaCảm ơn chị đã ghé thăm Blog của Bo bo. :)
XóaCác bước chị làm như trên. Khi copy đoạn mã vào chị nhớ thay đổi địa chỉ Blog của em (sokyha.blogspot.com) thành của chị (hongngahungyen.blogspot.com) như trong hình:
[IMG]http://i212.photobucket.com/albums/cc67/sokyha/hinhmh/blogspot/hongngahungyen.jpg[/IMG]
Lời bình của chị sẽ xuất hiện như thế này:
[IMG]http://i212.photobucket.com/albums/cc67/sokyha/hinhmh/blogspot/hongngahungyen2.jpg[/IMG]
Đây là trang em nháp thử comment của Blog chị:
http://sokyha2.blogspot.com/
Cảm ơn chị Quỳnh Vy! HN làm được rồi,hôm nọ là cóp phần dưới"Một kiểu lời bình mới khác" nên không được.
XóaCám ơn bạn, mình làm dc rùi đó... còn mấy cái icon thì chưa dc ... hic... ;((
Trả lờiXóaCảm ơn bạn đã ghé thăm blog của Bo bo.
XóaChúc bạn buổi tối vui vẻ. :)
Cảm ơn bạn nhiều, mình đã học cách làm của bạn rồi.
Trả lờiXóaChúc bạn thành công. :)
XóaCảm ơn bạn đã nhiệt tình giúp bạn. Buổi chiều như ý nhé!
Trả lờiXóaCảm ơn bạn đã ghé thăm Blog của Bo bo.
XóaMình nhiệt tình vì người khác khi chỉ mình... cũng nhiệt tình như thế... :))
rất hay, mộc sẽ thử nha, tks!
Trả lờiXóaHình như bạn cũng như mình mới chuyển từ Blog Yahoo qua?
XóaChúc bạn xây dựng một ngôi nhà mới như ý...
(Ít nhất không phải là cái chòi như bên Blog Yahoo. Gió lớn một tí là bay mất tiêu uổng công xây ;-( )
Cám ơn mẹ Bo nhé!
Trả lờiXóaKhông có chi!
XóaNgày nhiều vui bạn nhé :)
HD mới copyy đoạn mã của bạn về, đã làm thành công, Cảm ơn bạn nhiều nhé
Trả lờiXóaChúc bạn đêm an lành!
Minhf lamf dc rooi ,nhung ban oi minh thay cos nhung blog lam dc loi ninh co ca avata cua khachs ma ,ban cos cach ay khong ?
Trả lờiXóaHay thật,nhưng khoản này mình "dốt đặc cán mai táu", để mình thử xem sao.Có gì xin được hướng dẫn thêm nhé CÔ GIÁO ! Cám ơn cô nhiều !
Trả lờiXóaCám ơn chủ nhân!
Trả lờiXóaMẹ Bo giỏi quá. Thank you!
Trả lờiXóa