Tiện ích này làm hiển thị các bài mới đăng có kèm theo hình ảnh giúp một
người vào Blog của bạn có thể dễ dàng tìm thấy các bài viết mới nhất từ
Blog của bạn.
LOẠI 1: BÀI VIẾT MỚI CÓ KÈM THEO HÌNH (GIỐNG BLOG MÌNH)
Nội dung của thủ thuật này phải hiệu chỉnh trên cả Template và trong tiện ích Widget HTML/Javascript.
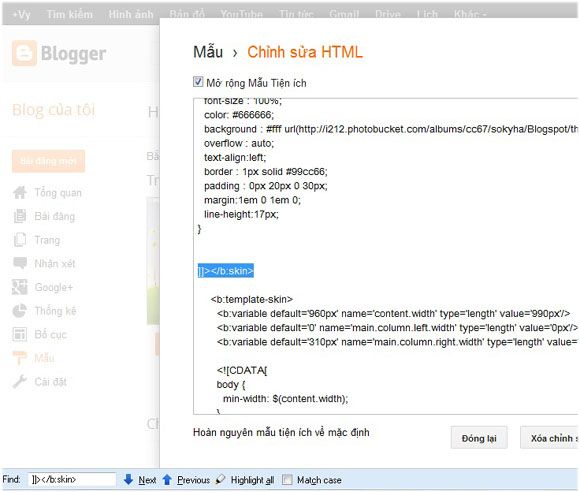
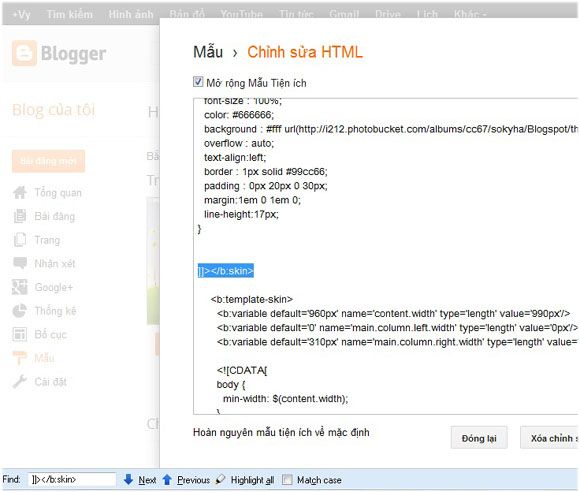
Bước 1: Thêm một đoạn mã vào trước thẻ ]]></b:skin> trong template của bạn.
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sử HTML (Edit HTML) => Chọn Mở rộng tiện ích mẫu ( Expand Template Widgets) => Xem vdeo:

Trong cửa sổ chỉnh sửa HTML của Template bạn tìm thẻ ]]></b:skin> và copy vào trước thẻ đó đoạn mã sau đây:
(Vì mã HTML nhìn như đám rừng do đó muốn tìm một cái gì đó ta nên sử dụng chức năng tìm kiếm của trình duyệt. Bấm Ctrl+F rồi điền chữ muốn tìm vào)

Trong cửa sổ chỉnh sửa HTML của Template bạn tìm thẻ ]]></b:skin> và copy vào trước thẻ đó đoạn mã sau đây:
(Vì mã HTML nhìn như đám rừng do đó muốn tìm một cái gì đó ta nên sử dụng chức năng tìm kiếm của trình duyệt. Bấm Ctrl+F rồi điền chữ muốn tìm vào)
#recent-posts img{float:left; margin-right:10px; border:1px solid #999; background:#FFF; width:36px; height:36px; padding:3px}
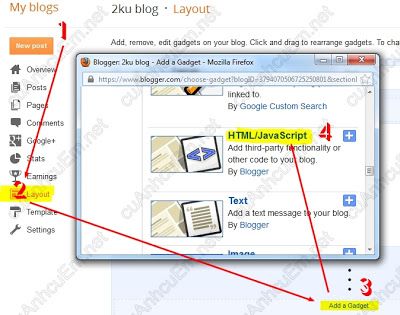
Bước 2: Thêm vào một widget HTML/Javascript và copy vào đó một đoạn mã để hiện thị bài đăng mới.
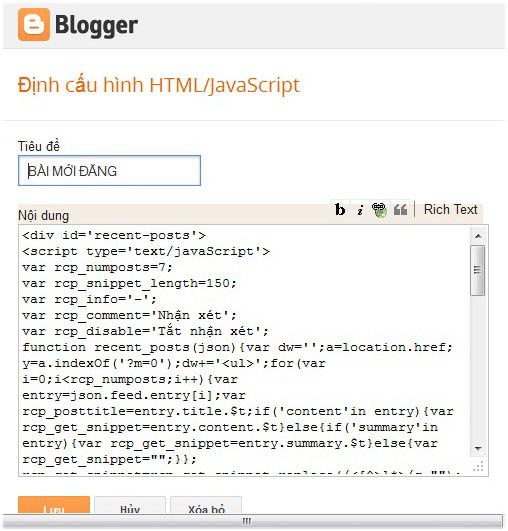
Trong phần nội dung các bạn copy đoạn mã dưới đây vào:
<div id='recent-posts'>
<script type='text/javaScript'>
var rcp_numposts=5;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Nhận xét';
var rcp_disable='Tắt Nhận xét';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgboHOLxBUEXrXBTK6JExKB3-u6EHDseuqri5rXX9P2bCLG1kg_t13gew9YPswrDXKVindvKDzAWC_q_220RwBr6oKnq5ntaVBEO3xu600wtlNnYMsWd3vZtGNoYPghWlWjvhSqgzU4i9eq/"};}};dw+='<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div><a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both"></div></li>';};dw+='</ul>';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>
Thay
số 7 bằng số bài viết bạn muốn hiển thị, 150 là số ký tự của đoạn trích
dẫn nội dung bài đăng. Nếu không muốn hiển thị thông tin ngày tháng
đăng bài và số nhận xét hãy thay "yes" thành ký tự bất kỳ khác.
Giờ thị các bạn có thể lưu lại và xem kết quả.
(Duypham.info)
LOẠI 2: BÀI VIẾT MỚI KHÔNG KÈM THEO HÌNH
Chỉ cần thêm vào một widget HTML/Javascript và copy vào đó một đoạn mã để hiển thị bài đăng mới.
(Nếu làm theo loại 2 này thì bạn chỉ bắt từ từ bước 2 của loại 1 - tức là không cần phải chỉnh sửa trong template)
<div id="hlrpsa">
<script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js">
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" target="_blank" title="Grab this Recent Posts Widget">Recent Posts Widget</a> by <a href="http://helplogger.blogspot.com" title="Recent Posts Widget">Helplogger</a></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHFcK1Wu_48f0ZHOAn-TwNYqDcTmhyphenhyphentvNE2ORSqOYO_kXK6Qm7BGBU8ecpS12KeiNRe6ILpTMmmhokpOiQljy3YVPhQgGHtKbk5sIblu0uD7OmFW4DF4T1YRgyxOlIHtcVwTJ5PEP8hhAq/s1600/blogger.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Thay địa chỉ Blog trong đoạn mã trên thành địa chỉ Blog của bạn sau đó lưu lại.
(helplogger)






Chào bạn !
Trả lờiXóaRất vui khi đọc được bài viết hổ trợ cho việc sử dụng blog mới tinh này , lần đầu tiên mình rất bỡ ngỡ vì nhiều chức năng ở blog này . Nhưng có thời gian tham khảo cùng sự chia sẻ của các bạn , mình hy vọng sẽ lập được một blog có hình dáng dễ coi .
Chúc bạn một mùa Giáng Sinh trong Hồng Ân Thiên Chúa .
Thân mến
Cảm ơn bạn đã ghé thăm. Chúc bạn được như ý...
XóaTrong mùa giáng sinh, chúc bạn như tiêu đề của blog:
"Niềm tin làm mọi thứ trở nên khả thi; Hi vọng làm mọi thứ hoạt động và Tình yêu làm mọi thứ đẹp đẽ. Chúc bạn có cả 3 điều ấy trong mùa Giáng Sinh này"
Thanks you.. bài viết rất hay!
Trả lờiXóaCảm ơn bạn! :)
XóaBài dày công ...bổ ích quá hjhj phải ngâm cứu mới dc
Trả lờiXóaCảm ơn bạn. Chỉ muốn chia sẽ với mọi người tại vì... mình cũng là người được người khác chia sẽ cho! :))
XóaCám ơn bạn! Học được nhiều thủ thuật ở bạn, sẽ từ từ học , thực hiện. Chúc bạn một mùa Giáng sinh an lành, một năm mới 2013 tràn đầy niềm vui, hạnh phúc.
Trả lờiXóaCảm ơn bạn đã ghé thăm blog của Bo bo.
XóaCảm ơn lời chúc của bạn! :)
Blog của em thật hữu ích. Cám ơn em thật nhiều. Chúc ngày mới như ý em nhé (c)
Trả lờiXóaCảm ơn chị!
XóaNhư ý em thì hôm nay không phải là ngày tận thế mà là một ngày cuối tuần gần lễ giáng sinh.
Mọi người có thể đi xem đèn Noen... :>)
Xin chào gia chủ !
Trả lờiXóaLang thang lạc vào đây thấy nhà đẹp và hay...cám ơn bài viết này nhé..
Chủ nhà có thể chỉ giúp làm sao tạo được mấy hình cảm xúc này (k)
xin cám ơn trước nhé !Lan Rừng
MẾN CHÚC GIÁNG SINH AN LÀNH
Cảm ơn bạ đã ghé thăm Blog của Bo bo.
XóaCách thêm "biểu tượng cảm xúc" khá dài mình không đưa vào đây được. Nếu có dịp mình sẽ đưa vào một bài khác...
Chúc bạn có một mùa giáng sinh an lành (như tiêu đề Blog của mình)! :)
Trả lờiXóa。° 。 ° 。˚ ˛ • ˚ ˚ ˛ *
★Merry★* 。 • ˚ ˚ ˛ ˚
˛ • • 。★Christmas★ 。
* 。° 。 ° ˛ ˚ ˛
* • 2012˚ ˚ ˛ ˚ ˛ 。° 。 ° 。
˚ ˛ • ˚ ˚ ˛*★Merry★* 。
• ˚ ˚ •
• 。★Christmas★ 。
˛ ˚Noel-Mùa yêu thương!.nhé VQ.. ˛
Blog đẹp lắm
Cam on ban nhes ,minh van chua lam dc cach chen bieu tuong cam xuc giong blog ban
Trả lờiXóaMình đang muốn thử chỉnh sửa trang blog theo ý mình chứ không theo mẫu sẵn thì gặp bài viết của bạn. Thanks! mình sẽ về làm thử. :)
Trả lờiXóachao bạn ,mình thạt sự bất ngờ vafmay mắn vì biết blog của bạn huongs dẫn lam blog ,minh muốn hỏi bạn một ty mong bạn hướng dẫn mình nhe.mình muốn là hình ảnh động trên tiêu đề của blog mà minh loay hoay mãi khong đc,bạn giup mình ty nhé cảm ơn ban ,bạn cho mình xinh đg link của ảnh đông nhé ,bạn vào blog minh xem huongs dẫn giup mình nhe cảm ơn bạn nhiều lắm.www.haithienlonghp.blogspot.com
Trả lờiXóahay wa..cam on bac :d
Trả lờiXóaCảm ơn bạn nhiều nha !
Trả lờiXóa